

WEBSTORM NODE JS DEBUG CODE
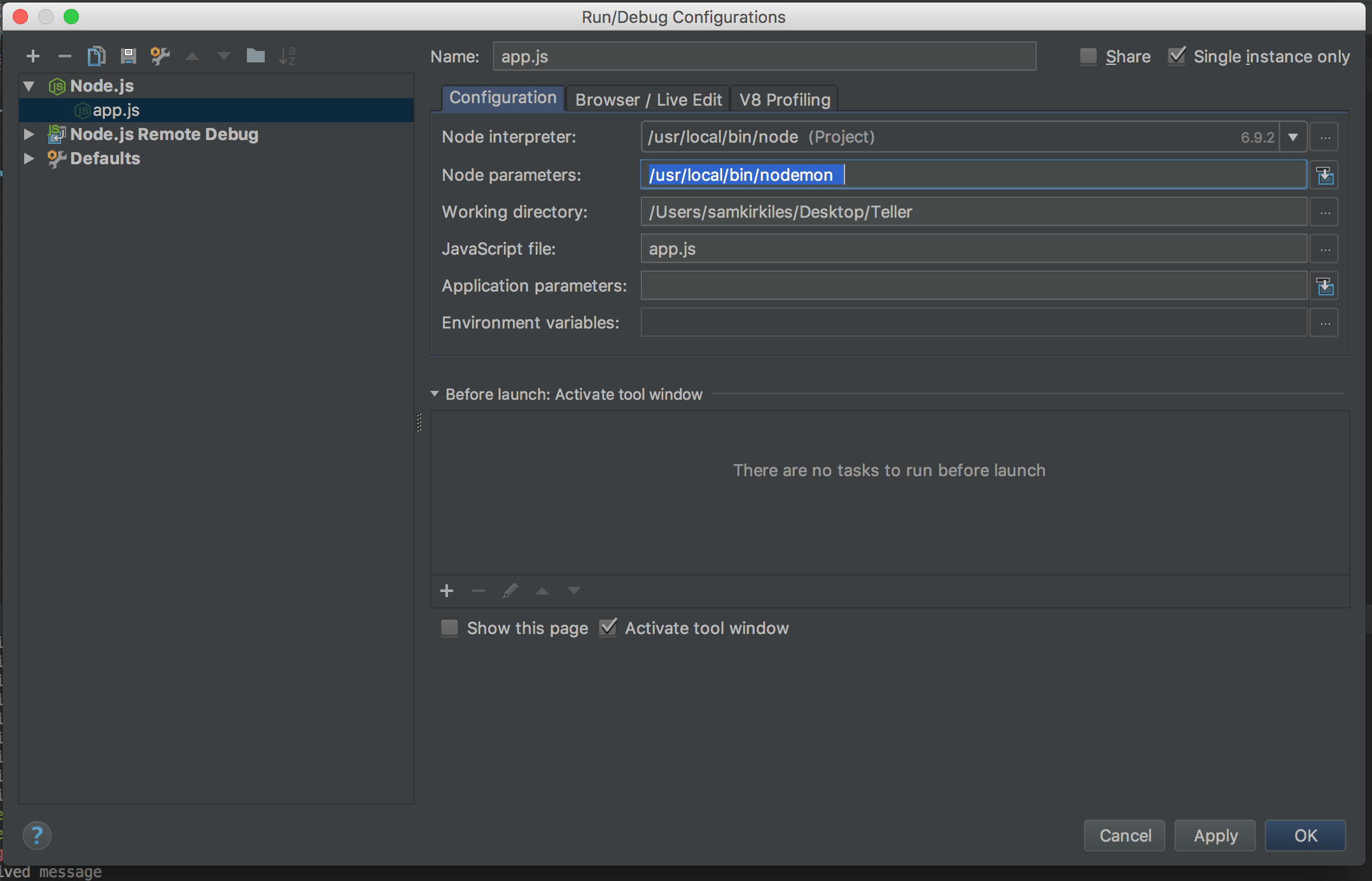
If you look at the bottom debug tab you should see you’re connected and then you can put a breakpoint anywhere in your code and solve any bug you come across like a hero (at least in theory! 🙂 ). Then click ok, select the configuration from the top right-hand side menu and click on the little bug icon button:Īt this stage you’re up and running. Then in the main window just setup the server address and port (this can be used to debug a remote machine or a local machine)Īnd you’re all setup to start debugging your server! In the last step we need to configure the remote config for our node project.Ĭlick on Run -> Edit Configurations… Menu.Īnd Click on the + button and select Node.js Remote Debug. (File->Open Directory, obvious I know, but still… 😉 ) With WebStorm you can debug all kinds of applications written in JavaScript, TypeScript or Dart: Node.
WEBSTORM NODE JS DEBUG INSTALL
Once the install is finished, you should have NodeJS installed and you can go ahead and open your projects directory in the IDE. The click on the “Install JetBrains plugin…” button and in the new window either scroll down or search in the top search box for NodeJS plugin. Go to File->Settings and in that screen click on the plugins menu item. Both IDEs are great and very similar, except Phpstorm also allows you to edit and work on PHP files, whereas Webstorm mainly concentrates on JS files and web files.Īfter the install, launch the app and go into the plugin:

WEBSTORM NODE JS DEBUG HOW TO
While it’s not a perfect product and has some issues, I’ve had very successful debugging sessions with it, and I’ll try and outline how to set that up.įirst install webstorm/ phpstorm. Then you can launch your app, or do it via the task, and your node.js app is running and allowing any debugger to connect to it. If you’re using gulp/nodemon etc, be sure to include those flags in a separate task and/or pass the relevant params to your node app. The first step is to run node.js with the special debug flag and the optional port: Debugging a node.js project isn’t complex, it just requires a little bit of setup, after which you can debug a local app or even a remote production/staging/test environment. But as much as I enjoy waterboarding myself, I’d much rather use a debugger whenever I can. I’ve seen many people use console.log/logger/printf – heck, sometimes they even suggested that I do it that way.

Technology is an enabler, meaning it’s not an end goal, it is there to provide a service (or at least that is how it is most of the time).Īs such, we must sometimes make fixes to our code, or to other people’s code, and that requires debugging. in Google Chrome Debugging Node.js using JetBrain's WebStorm IDE Production error. I know that engineers in general have NIH syndrome, but I am one that doesn’t share that view. We will discuss using the native Node.js debug module, node inspector. To start the remote debugging process, select the configuration and hit the bug icon, Debug.Īlternately, you can do this also from the Run menu, by selecting the option to debug the added configuration.Ĭongratulations! You are now able to remote debug your applications.Ĭongratulations! You are now able to debug node.js applications remotely.Finding and fixing bugs is not always easy, especially if someone else wrote the code! Now image you need to remote debug Node.js code with bugs and code you didn’t write. Lastly, make sure that the folder mapping is correct, by entering the container folder in the Remote URL field, at the project folder level. Name your configuration, make sure that the port is the correct one (if you changed it), then you need to make sure that Chrome or Node.js > 6.3 started with -inspect option is selected, and that the Reconnect automatically option is checked (so when reloading the app due to file changes you will still be able to debug).

The information is also available in the JetBrains Documentation.įrom any Jetbrains IDE (such as IntelliJ / Webstorm / PhpStorm) menu, you would go to Run → Edit Configurations, then click on the + button to add a new configuration.


 0 kommentar(er)
0 kommentar(er)
